JavaScript Search Keyword Highlight
Hi Friends in this lesson we will learn how to highlight search Keywords With JavaScript.. |
| JavaScript Search Keyword Highlight |
<html>
<head>
<script type="text/javascript">
document.addEventListener( 'DOMContentLoaded',function(){
var searchpara=document.getElementById("paragraph").innerHTML;
searchpara=searchpara.toString();
document.getElementById("search_text").onkeyup =function ()
{highlight_word(searchpara)};
},false);
function highlight_word(searchpara)
{
var text=document.getElementById("search_text").value;
if(text)
{
var pattern=new RegExp("("+text+")", "gi");
var new_text=searchpara.replace(pattern, "<span class='highlight'>"+text+"</span>");
document.getElementById("paragraph").innerHTML=new_text;
}
}
</script>
<style>
#paragraph
{
color:grey;
}
input[type=text]{
padding:5px;
border-radius:4px;
}
.highlight
{
color:red;
font-style:italic;
font-size:16px;
font-weight:bold;
text-transform:capitalize;
text-decoration:underline;
}
</style>
<body>
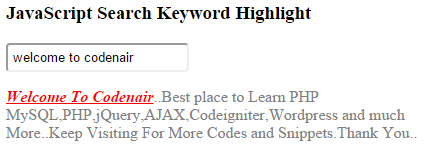
<h3>JavaScript Search Keyword Highlight</h3>
<input type="text" id="search_text">
<div style="width:40%">
<p id="paragraph">Welcome To Codenair..Best place to Learn PHP MySQL,PHP,jQuery,AJAX,Codeigniter,Wordpress and much More..Keep Visiting For More Codes and Snippets.Thank You..</p>
</div>
</body>
</html>
That's it How to highlight search keywords with JavaScript..







No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.