use ajax in codeigniter
Hi Friends in this lesson we are going to learn how to use jquery ajax in Codeigniter Framework ..in this lesson we will send data view to controller and retrieve data from controller without reload the page..
 |
| use ajax in codeigniter |
$.ajax({
method:"POST",
url:"<?php echo base_url();?>index.php/blog/userinfo",
data:{name:name,email:email},
success: function(data){
$('#success').html(data);
}
});
Configuration:
application/config/autoload.php
$autoload['helper'] = array('url');
application/config/config.php
$config['base_url'] = 'http://localhost/codeigniter/';
Views: index.php
<html>
<head>
<title>Codeigniter and Ajax--codenair.com</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#getdata").click(function(){
var name=$('#name').val();
var email=$('#email').val();
if(email==""||name==""){
alert('This Fields are Mandatory');
}else{
$.ajax({
method:"POST",
url:"<?php echo base_url();?>index.php/blog/userinfo",
data:{name:name,email:email},
success: function(data){
$('#success').html(data);
}
});
return false;
}
});
});
</script>
</head>
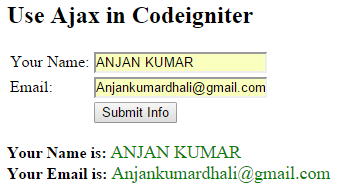
<h2>Use Ajax in Codeigniter</h2>
<form method="POST" action="">
<table>
<tr>
<td>Your Name:</td>
<td><input type="text" id="name"/></td>
</tr>
<tr>
<td>Email:</td>
<td><input type="text" id="email"/></td>
</tr>
<tr>
<td></td>
<td><button id="getdata">Submit Info</button></td>
</tr>
</table>
</form>
<div id="success"></div>
</html>
Controllers: Blog.php
<?php
class Blog extends CI_Controller{
public function index(){
$this->load->view('index');
}
public function userinfo(){
$name=$this->input->post('name');
$email=$this->input->post('email');
//
$data='
<b>Your Name is:</b> <font style=color:green size=4>'.$name.'</font><br/>
<b>Your Email is:</b> <font style=color:green size=4>'.$email.'</font>
';
echo $data;
}
}
?>
That's It Friends how to use ajax in codeigniter..
Please Share and Comments.. Thank you..







No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.