How to add syntax highlighter to blogger
Hi Friends in this lesson we are going to learn how to add syntax highlighter or how to Prettify codes in blogger blog..Just follow the below step by step guide how to add syntax highlighter to your blog..
 |
| add syntax highlighter to blogger |
1. Go to your Blogger Dashboard
2. Now click on 'Theme' from left sidebar..
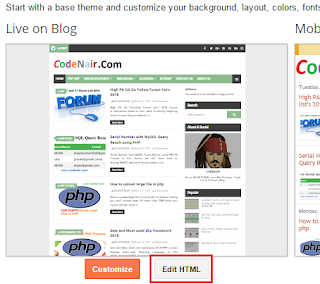
3. after clicking on 'Theme' you will get a page look like below..
In this page Click on 'Edit HTML'
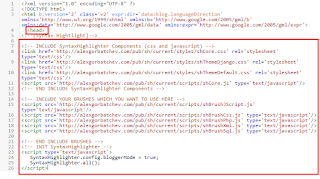
4. After that you will get a page like below ..now find out <head> from above codes..
Now copy and paste the below codes after <head> tag
<!--[Syntax Hightlight]--> <!-- INCLUDE SyntaxHighlighter Components (css and javascript) --> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css"></link> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDjango.css" rel="stylesheet" type="text/css"></link> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css"></link> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"> <!-- END INCLUDE SyntaxHighlighter Components --> <!-- INCLUDE YOUR BRUSHES WHICH YOU WANT TO USE HERE --> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'/> <!-- END INCLUDE BRUSHES --> <!-- INIT SyntaxHighlighter --> <script type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
Now click on 'Save Template' Button to save the codes..see the below image..
Now You have successfully Installed Syntax Highlighter to Your Blogger Blog..
You can add more codes highlighter just look the below tables of contents:
ex :http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js change shBrushCss.js to Your Desired Brush name..
| Language Name | extension | Brush Name |
|---|---|---|
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/shell | bash, shell | shBrushBash.js |
| ColdFusion | cf, coldfusion | shBrushColdFusion.js |
| C# | c-sharp, csharp | shBrushCSharp.js |
| C++ | cpp, c | shBrushCpp.js |
| CSS | CSS | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erl, erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| JavaScript | js, jscript, javascript | shBrushJScript.js |
| Java | Java | shBrushJava.js |
| JavaFX | jfx, javafx | shBrushJavaFX.js |
| Perl | perl, pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | Scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | xml, xhtml, xslt, html, xhtml | shBrushXml.js |
5. Now we need to test our Syntax Highlighter how it's works..
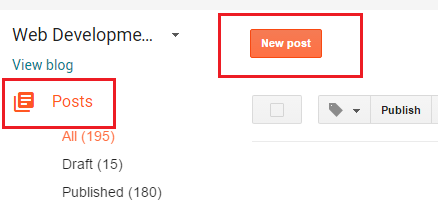
Click on 'Posts' from your blogger dashboard
Now write Your codes like below..
<pre class="brush:php">
//Your codes here..
</pre>
Explain: here we use brush:php ..it will called php brush to highlight the php codes..if you want to highlight css codes replace php to css..i.e.: brush:css..
now click on publish to visible your post to user...
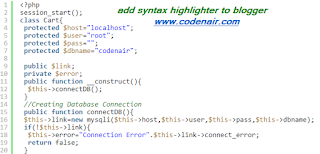
Now view your post it would be look like below..
That's it Friends how to add syntax Highlighter to Blogger..Thank You..
also learn..
1. Add Analog Clock to Your Blog
2. Add Digital Clock To Your Blog














No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.