PHP MySQL Image Upload and Display
 |
| PHP MySQL Image Upload and Display |
In This Lesson we will Learn how to Upload and Save Image Into Database using PHP and MySQL.
You can Upload any Image Easily To Desired Folder and Save Information to Database.
Also Learn
1. PHP MySQL Pagination
2. PHP MySQL Login with SESSION
3. php mysql comment system
4. sort MySQL table column using PHP
5. PHP MySQL Shopping Cart
##Create create 4 files and 1 folder named 'files' in same folder.
1. connect.php
2. index.php
3. upload.php
4. style.css
5. files [folder name]
 |
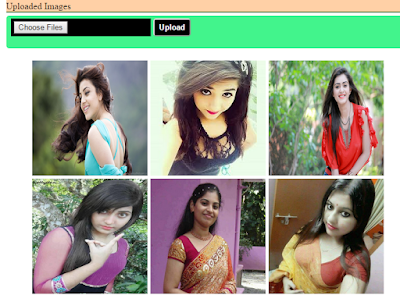
| image upload in php with mysql |
Database Name: test
Table name: image
Using The Below SQL Commands for Creating Table 'image'
CREATE TABLE IF NOT EXISTS `image` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(100) NOT NULL,
`size` varchar(100) NOT NULL,
`type` varchar(10) NOT NULL,
PRIMARY KEY(id)
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
Now copy The Below Codes for Certain File.
<?php
// Creating connection test is our database name
$conn = new mysqli('localhost', 'root', '','test');
// Checking connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
?>
Create Index page to Display Uploaded images and Upload form.
<head>
<title>PHP MySQL Image Upload and Display</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h2 align="center">Select Image File to Upload</h2>
<div id="content">
<div class="txt-heading">Uploaded Images</div>
<?php
include("connect.php");
include("upload.php");
$result=mysqli_query($conn,"SELECT*FROM image ORDER by ID DESC");
$count=$result->num_rows;
if($count==0){
echo "No Image Found";
}else{
while($row=$result->fetch_array()){?>
<ul>
<li><img src="files/<?php echo $row['name'];?>"/></li>
</ul>
<?php }}?>
</div>
</body>
</html>
create upload.php file to display the upload form and proceed the uploaded image back-end..
<html>
<head>
<title>Upload and Save image Using PHP MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<div id="form">
<form method="post" action="" enctype="multipart/form-data">
<input type="file" name="image" required/>
<input type="submit" name="submit" value="Upload"/>
</form>
</div>
</html>
<?php
include("connect.php");
if(isset($_POST['submit'])){
//Targeting Folder
$target="files/";
$target=$target.basename($_FILES['image']['name']);
//Getting Selected image Type
$type=pathinfo($target,PATHINFO_EXTENSION);
//Allow Certain File Format To Upload
if($type!='jpg' && $type!='jpeg' && $type!='png' && $type!='gif'){
echo "Only JPG,JPEG,PNG and GIF file format are allowed to Upload";
}else{
//checking for Exsisting image File
if(file_exists($target)){
echo "File Already Exist";
}else{
//Moving The Uploaded image file to Desired Directory
$uplaod_success=move_uploaded_file($_FILES['image']['tmp_name'],$target);
if($uplaod_success==TRUE){
//Getting Uploaded image Information
$name=$_FILES['image']['name'];
$size=$_FILES['image']['size'];
$result=mysqli_query($conn,"INSERT INTO image (name,size,type)VALUES('$name','$size','$type')");
if(isset($result)){
echo "'$name' Successfully Upload and Information Saved Our Database";
}
}
}
}
}
?>
Create some CSS Codes to Design Our Index Page.
#content{
width:700px;
margin:auto;
}
.txt-heading{
background-color: #FFD0A6;
padding-top:4px;
border-bottom:2px solid green;
margin-bottom:5px;
}
ul{
list-style:none;
}
ul li{
float:left;
margin-left:5px;
margin-top:5px;
}
ul li img{
width:200px;
height:200px;
}
#form{
width:700px;
background:#42f48c;
padding:5px 8px;
border-radius:5px;
}
input[type=file]{
padding:5px 0px 5px 5px;
background:black;
border-radius:5px;
}
input[type=submit]{
background:black;
color:white;
padding:6px 8px;
font-weight:bold;
cursor:pointer;
border-radius:5px;
}
Now You have Successfully Created PHP MySQL Image Upload and Display System.
Please Upload Image First to Get result.
Thank You Visiting Our Blog.







No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.