How to Add Digital Clock to Your Blog or Website
Hi Friends today i will show you how to add a nice digital clock to your blogger or website sidebar widget..you can use this clock to your blog or website to show current time and data to your user..let's go..
 |
| How to Add Digital Clock to Your Blog or Website |
2. From your Dashboard click on 'Layout' from left sidebar..
3. Now Click on 'Add a Gadget' from right sidebar..
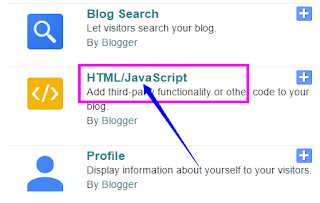
4. in this step you will get a popup browser window with lot of option now find out 'HTML/JavaScript' and Click it..
5. You will get a Content box now copy the below codes and paste it in content box..then click on save..
Codes for JavaScript Digital Clock
<style type="text/css">
#clockbody{
background:#202020;
font:italic 5px Arial, Helvetica, sans-serif;
margin:0;
padding:0;
min-width:960px;
color:black;
}
a {
text-decoration:none;
color:#00c6ff;
}
h1 {
font: 4em normal Arial, Helvetica, sans-serif;
padding: 20px; margin: 0;
text-align:center;
}
h1 small{
font: 0.2em normal Arial, Helvetica, sans-serif;
text-transform:uppercase; letter-spacing: 0.2em; line-height: 5em;
display: block;
}
h2 {
font-weight:700;
color:#bbb;
font-size:20px;
}
h2, p {
margin-bottom:10px;
}
@font-face {
font-family: 'BebasNeueRegular';
src: url('BebasNeue-webfont.eot');
src: url('BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('BebasNeue-webfont.woff') format('woff'),
url('BebasNeue-webfont.ttf') format('truetype'),
url('BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.clock {float:left; width:300px; margin: auto; border:1px solid #333; color:black; }
#Date { float:left;font-family:'BebasNeueRegular', Arial, Helvetica, sans-serif; font-size:20px; text-align:center; text-shadow:0 0 5px #00c6ff; }
ul { width:300px; margin:auto; padding:0px; list-style:none; text-align:left; float:left; }
ul li { display:inline; font-size:10em; text-align:center; font-family:'BebasNeueRegular', Arial, Helvetica, sans-serif; text-shadow:0 0 5px #00c6ff; }
#point { position:relative;color:red; -moz-animation:mymove 1s ease infinite; -webkit-animation:mymove 1s ease infinite; padding-left:10px; padding-right:10px; }
@-webkit-keyframes mymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
@-moz-keyframes mymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// Create two variable with the names of the months and days in an array
var monthNames = [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ];
var dayNames= ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"]
// Create a newDate() object
var newDate = new Date();
// Extract the current date from Date object
newDate.setDate(newDate.getDate());
// Output the day, date, month and year
$('#Date').html(dayNames[newDate.getDay()] + " " + newDate.getDate() + ' ' + monthNames[newDate.getMonth()] + ' ' + newDate.getFullYear());
setInterval( function() {
// Create a newDate() object and extract the seconds of the current time on the visitor's
var seconds = new Date().getSeconds();
// Add a leading zero to seconds value
$("#sec").html(( seconds < 10 ? "0" : "" ) + seconds);
},1000);
setInterval( function() {
// Create a newDate() object and extract the minutes of the current time on the visitor's
var minutes = new Date().getMinutes();
// Add a leading zero to the minutes value
$("#min").html(( minutes < 10 ? "0" : "" ) + minutes);
},1000);
setInterval( function() {
// Create a newDate() object and extract the hours of the current time on the visitor's
var hours = new Date().getHours();
// Add a leading zero to the hours value
$("#hours").html(( hours < 10 ? "0" : "" ) + hours-12);
}, 1000);
});
</script>
<div id="clockbody">
<div class="clock">
<div id="Date"></div>
<ul>
<li id="hours"> </li>
<li id="point">:</li>
<li id="min"> </li>
<li id="point">:</li>
<li id="sec"> </li>
</ul>
</div>
</div>
That's it Friends How to Add Digital Clock to Your Blog or Website..If you like This post please share and Don't forget Leave your opinion..Thank You..
also learn..
1. Add Syntax Highlighter to Blogger
2. Add Analog Clock to Your Blog









No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.