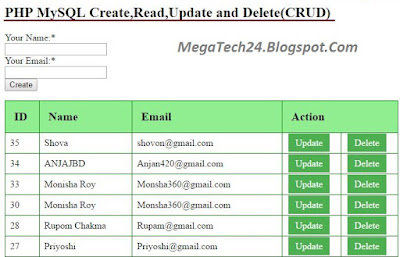
PHP MySQL Create,Read,Update and Delete(CRUD)
 |
| how to make simple crud in php and mysql |
Hi Today We Will learn how to insert,update,display and delete data from mysql database using php.
Every Beginners php Programmers Should Learn This Step To Understand PHP MySQL CRUD System.
Database and Folder Structure:
Create Database Named: codenair
Create Table Named: test
Use Below SQL Commands To Create Table 'test'
CREATE TABLE IF NOT EXISTS `test` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(150) NOT NULL, `email` varchar(150) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=5 DEFAULT CHARSET=latin1;
Now we Have Successfully Created Table 'test' .now use the below sql codes to add some row to display data.
INSERT INTO `test` (`id`, `name`, `email`) VALUES (12, 'ANJANBD', 'Anjankumardhali6@gmail.com'), (11, 'Krishna', 'krishna@mail.com'), (3, 'Rupam Mondal', 'RupomMondal@gmail.com'), (4, 'ANJAN', 'KumarANjan@gmail.com'), (5, 'Biswas Shiuli', 'ShiuliBiswas@gmail.com'), (7, 'Hrithik', 'Hrithik@gmail.com'), (8, 'Modhu Bonik', 'Modhu360@gmail.com'), (9, 'Rupam Mondal Joy', 'RupomMondal@gmail.com'), (13, 'Rupa', 'Rupa@hotmail.com'), (14, 'ANJAN', 'Kumar@gmail.com'), (15, 'ANJANBD', 'Anjankumardhali6@gmail.com'), (16, 'Krishna', 'krishna@mail.com'), (17, 'Rupam Mondal', 'RupomMondal@gmail.com'), (18, 'ANJAN', 'KumarANjan@gmail.com'), (19, 'Biswas Shiuli', 'ShiuliBiswas@gmail.com'), (20, 'Hrithik', 'Hrithik@gmail.com'), (21, 'Modhu Bonik', 'Modhu360@gmail.com'), (22, 'Rupam Mondal Joy', 'RupomMondal@gmail.com'), (23, 'Rupa', 'Rupa@hotmail.com'), (24, 'ANJAN', 'Kumar@gmail.com'), (25, 'ANJANBD', 'Anjankumardhali6@gmail.com'), (26, 'ANJANBD60', 'Anjankumardhali6@gmail.comss'), (27, 'Priyoshi', 'Priyoshi@gmail.com'), (28, 'Rupom Chakma', 'Rupam@gmail.com'), (29, 'Monisha Roy', 'Monisharoy@gmail.com');
Ok our Database and Table Creation is Completed.
Create 6 files to Complete the CRUD system.files name are given below.
 |
| how to make simple crud in php and mysql |
1. connect.php
2. index.php
3. create.php
4. update.php
5. delete.php
6. style.css
Now Add The below Codes for Different Files
<?php
// Creating connection test is our database name
$conn = new mysqli('localhost', 'root', '','codenair');
// Checking connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
?>
<h2>PHP MySQL Create,Read,Update and Delete(CRUD)</h2>
<?php
include("connect.php");
include("create.php");
?>
<link rel="stylesheet" href="style.css" type="text/css"/>
<div id="userlist">
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th colspan="2">Action</th>
</tr>
<?php
$result=mysqli_query($conn,"SELECT*FROM test ORDER BY id DESC");
while($row=$result->fetch_array()){?>
<tr>
<td><?php echo $row['id'];?></td>
<td><?php echo $row['name'];?></td>
<td><?php echo $row['email'];?></td>
<td><a href="update.php?id=<?php echo $row['id'];?>">Update</a></td>
<td><a href="delete.php?id=<?php echo $row['id'];?>">Delete</a></td>
</tr>
<?php }?>
</table>
</div>
<form method="POST" action="">
<table>
<tr>
<td><span>Your Name:*</span></td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td><span>Your Email:*</span></td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="create" value="Create"/></td>
</tr>
</table>
</form>
<?php
include("connect.php");
if(isset($_POST['create'])){
//Empty Fields Validation
if(empty($_POST['name'])| empty($_POST['email'])){
echo "* Marked Fields are Mandatory.";
}else{
$name=$_POST['name'];
$email=$_POST['email'];
$result=mysqli_query($conn,"INSERT INTO test (name,email)VALUES('$name','$email')");
if($result){
header('location:index.php');
}else{
echo "Sorry Your Cant Saved Our Database";
}
}
}
?>
Now we will Update Data using The Below Codes.
<?php
include("connect.php");
if(isset($_GET['id'])){
$id=$_GET['id'];
$result=mysqli_query($conn,"SELECT*FROM test WHERE id='$id'");
$row=$result->fetch_assoc();
?>
<link rel="stylesheet" type="text/css" href="style.css"/>
<form method="POST" action="">
<table>
<tr>
<td><span>Your Name:*</span></td>
<td><input type="text" name="NewName" value="<?php echo $row['name'];?>"/></td>
</tr>
<tr>
<td><span>Your Email:*</span></td>
<td><input type="text" name="NewEmail" value="<?php echo $row['email'];?>"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="update" value="Update"/></td>
</tr>
</table>
</form>
<?php
if(isset($_POST['update'])){
$name=$_POST['NewName'];
$email=$_POST['NewEmail'];
$update=mysqli_query($conn,"UPDATE test SET name='$name',email='$email' WHERE id='$id'");
if($update){
//Ridirect user to index page after update success
header('location:index.php');
}else{
echo "Failed to Update Your Input";
}
}
}else{
echo 'You have Not Select any POst';
}
?>
Now add the Below Codes for delete.php file to delete selected row from database.
<?php
include("connect.php");
if(isset($_GET['id'])){
$id=$_GET['id'];
$result=mysqli_query($conn,"DELETE FROM test WHERE id='$id'");
if($result){
//redirect user to homepage after successfully Deleted
header('location:index.php');
}else{
echo "No row Found To Delete";
}
}else{
echo 'You have not Select any ID';
}
?>
and the last Add some css Codes to Design Index page.
input[type=text]{
width: 250px;
padding: 8px;
margin: 4px 0;
box-sizing: border-box;
border: 1px solid #808080;
-webkit-transition: 0.5s;
transition: 0.5s;
font-size:20px;
}
span{
font-size:22px;
color:green;
font-weight:bold;
}
input[type=text]:focus {
border: 1px solid green;
}
input[type=submit]{
background:black;
color:white;
padding:6px 8px;
font-weight:bold;
cursor:pointer;
border-radius:5px;
}
#userlist table td{
border: 1px solid green;
text-align:left;
}
#userlist table th,td{
padding:8px;
}
#userlist table{
border-collapse:collapse;
width:50%;
}
#userlist table td a{
background-color: #4CAF50;
border: none;
color: white;
padding: 7px 12px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
#userlist table th{
padding:15px;
background:lightgreen;
font-size:20px;
font-weight:bold;
}
Now You have Successfully Created PHP MySQL Create,Read,Update and Delete(CRUD) System.
Please Visit Again.Thank You.







No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.