JQuery ToolTip Example with Source Codes
 |
| JQuery Responsive ToolTip |
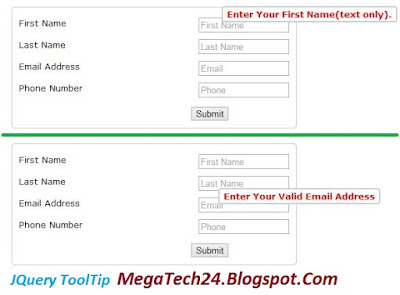
When User or Someone Hover her Mouse over Input Box It's Will Show him Some Instruction about Input Box.
use the below codes for jquery tooltip..
Overview: What You will Need:
 |
| JQuery ToolTip Folder Structure |
You will Needs 4 Files:
index.html
style.css
script.js
jquery_latest.js
Note: Put All files In same Folder.
Download jquery_latest.js from ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js
Code For index.html
<!DOCTYPE html>
<html>
<head>
<title>Jquery Tool tip tutorials and Source Code by MegaTech24.Blogsspot.Com</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script type="text/javascript" src="jquery_latest.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<h2>Please Hover Mouse On Input Box to ToolTip Effects</h2>
<div id="form_container">
<form id="reg_form" action="" method="post">
<label>First Name</label>
<input class="tTip" type="text" name="f_name" placeholder="First Name"/>
<span>Enter Your First Name(text only).</span>
<span id="fnameInfo"></span>
<label>Last Name</label>
<input class="tTip" type="text" name="l_name" placeholder="Last Name"/>
<span>Enter Your Last Name(text only)</span>
<span id="lnameInfo"></span>
<label>Email Address</label>
<input class="tTip" type="text" name="email" placeholder="Email"/>
<span>Enter Your Valid Email Address</span>
<span id="mailInfo"></span>
<label>Phone Number</label>
<input class="tTip" type="text" name="phone" placeholder="Phone"/>
<span>Enter Your Phone Number(numbers only)</span>
<span id="phoneInfo"></span>
<input type="submit" value="Submit"/>
</form>
</div>
</body>
</html>
Code For style.css
body{
font-family:Verdana;
font-size:13px;
}
#form_container{
width:400px;
margin:0 auto;
overflow:hidden;
border:1px solid #ccc;
border-radius:5px;
padding:10px;
}
h2{
text-align:center;
}
#form_container span{
float:right;
display:block;
clear:both;
}
#form_container label{
display:block;
float:left;
margin:5px 0;
width:150px;
}
#form_container input{
float:right;
margin:5px 0;
}
#form_container input[type="submit"]{
float:left;
margin:8px 0 0 254px;
}
#form_container .tTip + span{
display:none;
}
.toolTip {
display: none;
position: absolute;
border: 2px solid #ccc;
background-color: #fff;
color:red;
font-weight:bold;
padding: 2px 6px;
border-radius:4px;
}
Code For script.js
$(document).ready(function(){
$('.tTip').hover(function(event){
// mouse hover
var spanText = $(this).next().html();
$('<p class="toolTip"></p>')
.text(spanText)
.appendTo('body')
.css('top', (event.pageY - 40) + 'px')
.css('left', (event.pageX + 20) + 'px')
.fadeIn('slow');
}, function() {
$('.toolTip').remove();
}).mousemove(function(event){
// when mouse move
$('.toolTip')
.css('top', (event.pageY - 40) + 'px')
.css('left', (event.pageX + 20) + 'px');
});
});
Please Comments If You have any Problems.If You Like This Article Please Like US on Facebook.
Thank You for reading My Article.







No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.