JQuery Form Validation
 |
| jquery form validation |
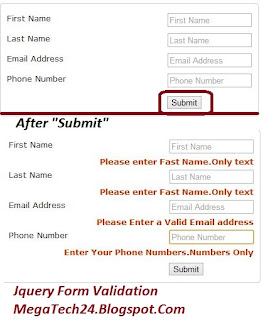
Form Validation is System to Prevent User to Submit Wrong Information or Leave Fields Blanks.
Some User User are Try to Submit Wrong Information/Leave Fields Blanks like that ex: username: mjhjd email: djhsd something Like That.
we are going create custom jquery script to form validation..
This Tutorials Will Help You to Prevent Such This Activities.
Overview: What You will Need:
 |
| jquery form validation |
You will Needs 4 Files:
index.html
style.css
script.js
jquery_latest.js
Note: Put All files In same Folder.
Code For index.html
<!DOCTYPE html>
<html>
<head>
<title>Jquery form validation Without Plugin</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<script src="jquery_latest.js" type="text/javascript"></script>
<script src="script.js" type="text/javascript"></script>
</head>
<body>
<h2>Fill up form and hit submit to Watch Validation Effects</h2>
<div id="form_container">
<form id="reg_form" action="" method="post">
<label>First Name</label>
<input type="text" name="f_name" placeholder="First Name"
/> <span id="fnameInfo"></span>
<label>Last Name</label>
<input type="text" name="l_name" placeholder="Last Name"
/> <span id="lnameInfo"></span>
<label>Email Address</label>
<input type="text" name="email" placeholder="Email Address" /> <span id="mailInfo"></span>
<label>Phone Number</label>
<input type="text" name="phone" placeholder="Phone Number"
/> <span id="phoneInfo"></span>
<input type="submit" value="Submit" />
</form>
</div>
</body>
</html>
Code For style.css to Styling Our Form:
body{
font-family:Verdana;
font-size:13px;
}
#form_container{
width:390px;
margin:0 auto;
overflow:hidden;
border:1px solid #ccc;
border-radius:5px;
padding:10px;
}
h2{
text-align:center;
}
.error{
color:#cc3300;
font-weight:bold;
}
#form_container span{
float:right;
display:block;
clear:both;
}
#form_container label{
display:block;
float:left;
margin:5px 0;
width:150px;
}
#form_container input{
float:right;
margin:5px 0;
}
#form_container input[type="submit"]{
float:left;
margin:8px 0 0 254px;
}
Code For script.js to show Validation Effects:
$(document).ready(function () {
$('#reg_form').submit(function () {
if (validateTextField('f_name', 'fnameInfo') & validateTextField('l_name', 'lnameInfo') & validateEmail('email', 'mailInfo') & validateNumber('phone', 'phoneInfo')) {
alert('Form Successfully Validate');
} else {
return false;
}
});
function validateTextField(fieldName, Id) {
//if it's NOT valid
if ($('input[name=' + fieldName + ']')
.val()
.length < 1) {
$('#' + Id)
.text('Please enter Fast Name.Only text')
.fadeIn();
$('#' + Id)
.addClass('error');
return false;
} else if (isNaN($('input[name=' + fieldName + ']')
.val()) == false) {
$('#' + Id)
.text('Please enter Last Name.Only text')
.fadeIn();
$('#' + Id)
.addClass('error');
return false;
}
//if it's valid
else {
$('input[name=' + fieldName + ']')
.removeClass('error');
$('#' + Id)
.fadeOut();
return true;
}
}
function validateEmail(fieldName, Id) {
//testing regular expression
var a = $('input[name=' + fieldName + ']')
.val();
var filter = /^[a-zA-Z0-9]+[a-zA-Z0-9_.-]+[a-zA-Z0-9_-]+@[a-zA-Z0-9]+[a-zA-Z0-9.-]+[a-zA-Z0-9]+.[a-z]{2,4}$/;
//if it's valid email
if (filter.test(a)) {
//$('#'+fieldName).removeClass('error');
$('#' + Id)
.fadeOut();
$('#' + Id)
.removeClass('error');
return true;
}
//if it's NOT valid
else {
$('#' + Id)
.text('Please Enter a Valid Email address');
$('#' + Id)
.addClass('error');
return false;
}
}
function validateNumber(fieldName, Id) {
//if it's NOT valid
if (isNaN($('input[name=' + fieldName + ']')
.val())) {
$('#' + Id)
.text('Enter Your Phone.text are Not Allowed');
$('#' + Id)
.addClass('error');
return false;
} else if ($('input[name=' + fieldName + ']')
.val() < 1) {
$('#' + Id)
.text('Enter Your Phone Numbers.Numbers Only')
.fadeIn();
$('#' + Id)
.addClass('error');
return false;
}
//if it's valid
else {
$('input[name=' + fieldName + ']')
.removeClass('error');
$('#' + Id)
.fadeOut();
$('#' + Id)
.removeClass('error');
return true;
}
}
});
Please Comments If You have any Problems.
If You Like This Article Please Like US on Facebook.
Thank You for reading My Article.







No comments:
Post a Comment
Thank You for Your Comment
Note: Only a member of this blog may post a comment.